Hey there, this is Kiet at Onlook!
If you’re receiving this update, it’s because either myself or Daniel Farrell wanted you to know about what’s going on with Onlook.
As a reminder, Onlook is building a browser extension that turns any product team into an engineering team. We make it easy for anyone to edit web products directly in production, and then effortlessly push their changes to GitHub without having to write any code themselves.
TLDR
New brand rolling out soon
Early metrics showing active usage and retention
Big updates to the editor and dashboard user experience
Challenges with the product, and a shift in our go-to-market approach
Announcements
Something wicked this way comes
Daniel has been updating our placeholder brand into something more recognizable. The best way to describe it is “Villainous Visuals” – we wanted something distinct that stood out and would market well to developers (who often bask in the glow of their computer monitors at late hours of the night) and designers.
We have a sly and recognizable wordmark that stretches into the future, paired with a phoenix / eagle set on a full moon who is serious about stirring up some change. We’ll be gradually rolling out the mark and wordmark over our social profiles when we get closer to our soft launch (see more details below), but for now, you can enjoy some of the brand assets we made. They are best viewed in a dark lair or on the roof of a skyscraper at midnight.
And an added bonus –
Much like how Valve sent shockwaves through the business community with their employee handbook, we want to show how a rich and opinionated brand can boost a product, especially one that interacts with both consumers and businesses like ours.
1,000+ people on our Waitlist + unexpected press
Despite slowing our marketing roll to focus on our biggest change to the product (more on that below), people continue to share our website with their colleagues.
We had some surprising press moments with Ridd (founder and host of Dive Club, probably the most popular design podcast in the industry) writing about us, TL;DR Design posting us in their newsletter (Kiet is a subscriber), and Unistart highlighting us in their April 19th newsletter.
Our own Onlook newsletter – waaay better than a blog
We’re seeing that the era of writing lengthy guides for SEO is waning and that we’re in the era of founder-led growth. Along those lines, we are launching a Substack Newsletter to share some of the details of how we specifically are building Onlook. These posts will be different from our Monthly Updates as we talk about some of the challenges, decisions, and quirks of how we build a startup our way, more so than boring content you’d hate to read.
Metrics in the product
We now have data flowing on how people (who signed up and made profiles) are using the editor experience – You’ll see a steep drop-off at the end of the chart because we didn’t have metrics 27 days ago. For those of you unfamiliar with these charts, this is the percent of users coming back after a couple of days of using the product. This chart is really good when it is a flat line. It will be a while before that happens with most products, but this is one we’ll be watching closely as more people use Onlook.
Product
A new editing experience on the extension
Instant-edit experience
What previously took up to four clicks to get started on editing a project now takes one – we consolidated the experience so anyone can instantly jump into any page and have the editor at their fingertips – no messy project management required. There’s also a much better logic layer that decimates a ton of bugs that caused the product to be less reliable.
Updated inputs + Autolayout
We have a much more intuitive editing experience with some advanced controls and even Auto-Layout (Flexbox) capabilities. This lets people reorganize elements on a page much easier. The element properties panel now feels much more solid and lays the foundation for more advanced features in the future.
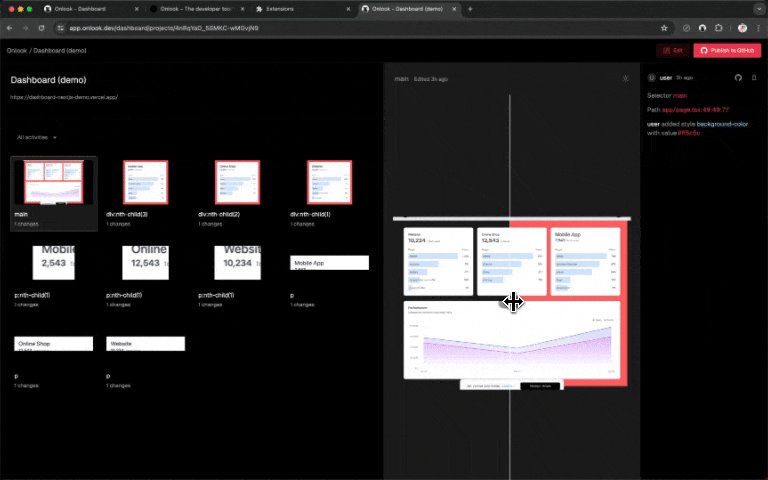
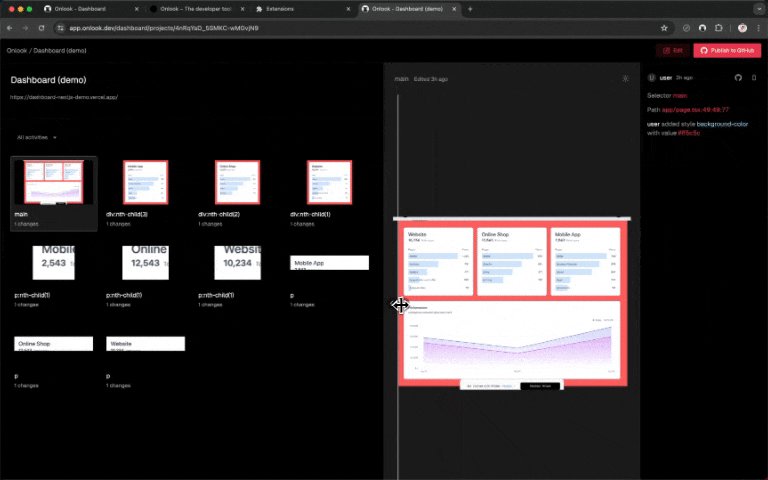
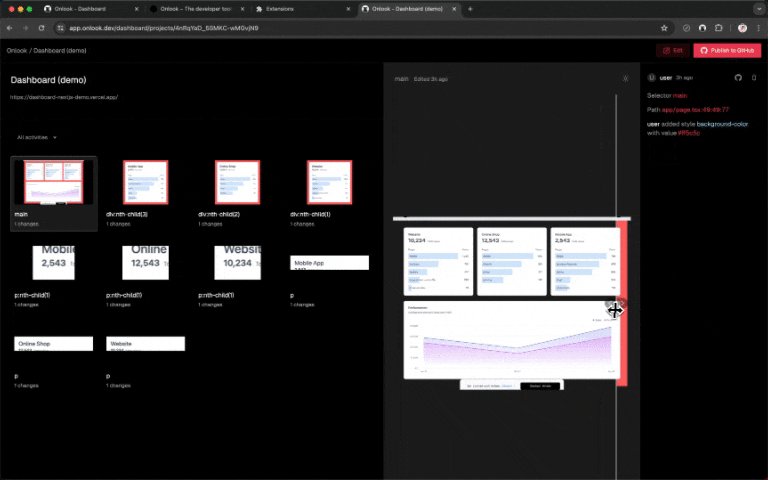
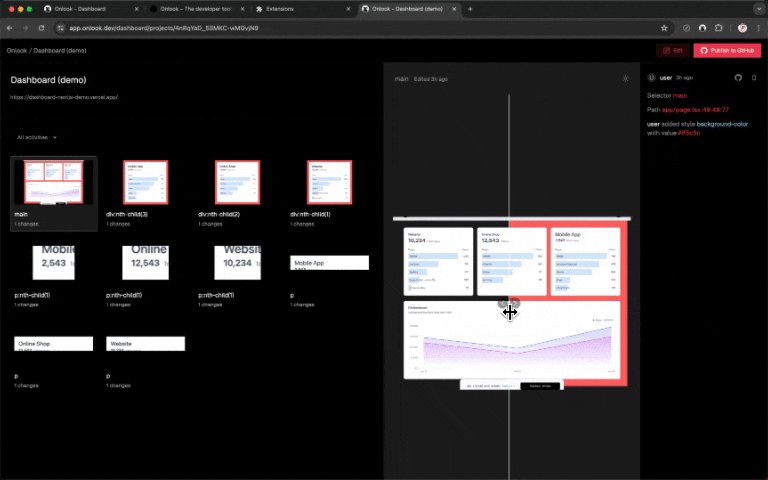
An updated Dashboard
Users can now see individual changes in our dashboard, as well as review what changes look like before and after they are made. We also made the change more accessible for people to select, and of course, bathed the dashboard in black to match our rebrand.
Challenges
Our waitlist is mostly our end users – not our target buyer or decision makers
We’re realizing that we’ll need a dual-pronged go-to-market approach (only the MBAs can read what we just said). Essentially, we need to have a great product, and we have to go after people who want to save money with a tool like ours by making their teams way more efficient. Scroll down to see how we’re addressing this next month.
Our to-code preprocessor is not getting installed on codebases
There are two parts of our product – 1) the designing experience, which anyone can use and 2) the publishing-to-GitHub experience, which requires our preprocessor to be installed. The people we are having conversations with so far either don’t have the influence or the technical skills to add the preprocessor to their company’s product. We’re addressing this with the new strategy next month.
The editor experience still needs work before launching more publicly
We get resounding feedback from users on very niche situations where they attempt to do something on the editor and a small quirk pops up. It’s a bit of a bug-smashing-whack-a-mole situation, but we’re gradually working through the backlog to meet parity with what people expect out of a modern editor.
Big features are being deprioritized behind refinement + stability
We originally thought we’d be able to push out more pro-level features to the tool (variables, integrations, etc.), but we’ve had to prioritize higher-level changes and stability updates before doing so.
Next Month
In April, we aimed to recruit 20 teams to add Onlook to their codebase – a stretch goal that was quickly thrown out the window when we realized there were still addressable gaps in the product, and that the people in our pipeline were not the decision-makers we needed to be engaged with.
In May we are aiming to soft launch our extension to our full waitlist as well as to some niche channels on the internet. We’ll also kick-off outbound conversations with product leaders and founders to better guide our roadmap and test our tool with more product teams.
We expect both of these strategies to take a bit of preparation and time to execute but are essential to making sure we both build something people want and something people will pay for.
Asks & Thank Yous
Thank yous
Thank you to Ashley Smith at Vermilion Cliffs Ventures for sharing her wisdom on positioning a product to developers, as well as Derek Bugley at Forum Ventures for talking shop with Daniel and introducing us to Rami who is building Querio. All of your feedback has really shifted our perspective on Go-to-Market!
Thank you to Chris Quinn, Allan Yu (building Synthetic Traffic) and Cyrus Shirazi at Haven for your extremely generous introductions to tons of investors and angels. And special thanks to Alex Moller for starting the investor outreach fire, and Chris Knape at Rare Candy for more intros.
Thank you to Ryan Hupfer at Element Ops for taking time to coach us on investor calls, and remember to hydrate the DOM!
Asks
Subscribe to our Substack Newsletter to learn more about how we’re building Onlook.
Know any incredible full-stack engineers who may be interested in joining the team? Let us know! Feel free to forward the job description to them or have them reach out to Daniel (daniel@onlook.dev).
Best,
Kiet & Daniel
Cofounders of Onlook














Chrome extension is sooo April 24'