Our March 2024 Update
Erik joining Pods, onboarding a team with our pre-processor, inserting elements on a page
Hey there, this is Kiet at Onlook!
If you’re receiving this update, it’s because either myself, Daniel Farrell, or Erik Nelson wanted you to know about what’s going on with Onlook.
As a reminder, Onlook is building a browser extension that turns any product team into an engineering team. We make it easy for designers to edit designs directly in production, and then effortlessly push their changes to GitHub.
TLDR
Erik had a unique opportunity to continue working as a technical cofounder on a prior project and will be leaving Onlook to go work on that opportunity full-time.
We exceeded last month’s goal of getting teams to make pull requests using our tool.
One team integrated Onlook into their codebase, so we’re excited to work closely with them in iterating on the product.
We’re lining up investor calls for late April – Know anyone we should talk to? Let us know!
Announcements
Erik transitioning to a new role
Previous to Onlook, Erik was diving into digital media authentication and rolled a project he was working on into the startup Pods. He has a unique opportunity to expand on that work in the capacity of a technical cofounder. It was a very difficult decision for him to step down as a cofounder of Onlook to pursue this but it’s a rare opportunity for him to continue work he is passionate about. He’s still sitting across from me at our coworking space and we’re excited to share feedback, advice, and more wins with each other.
While Daniel and I are sad to no longer have Erik on the team, he’ll continue to advise us on our positioning and tech – we’re excited and supportive of this career move for Erik as this is a rare chance for him to see through a project that he already started. We continue to root for his success in the next venture and are greatly appreciative of the time, effort, thoughtfulness, and energy he’s put into Onlook over the past months.
10+ PRs made by external designers
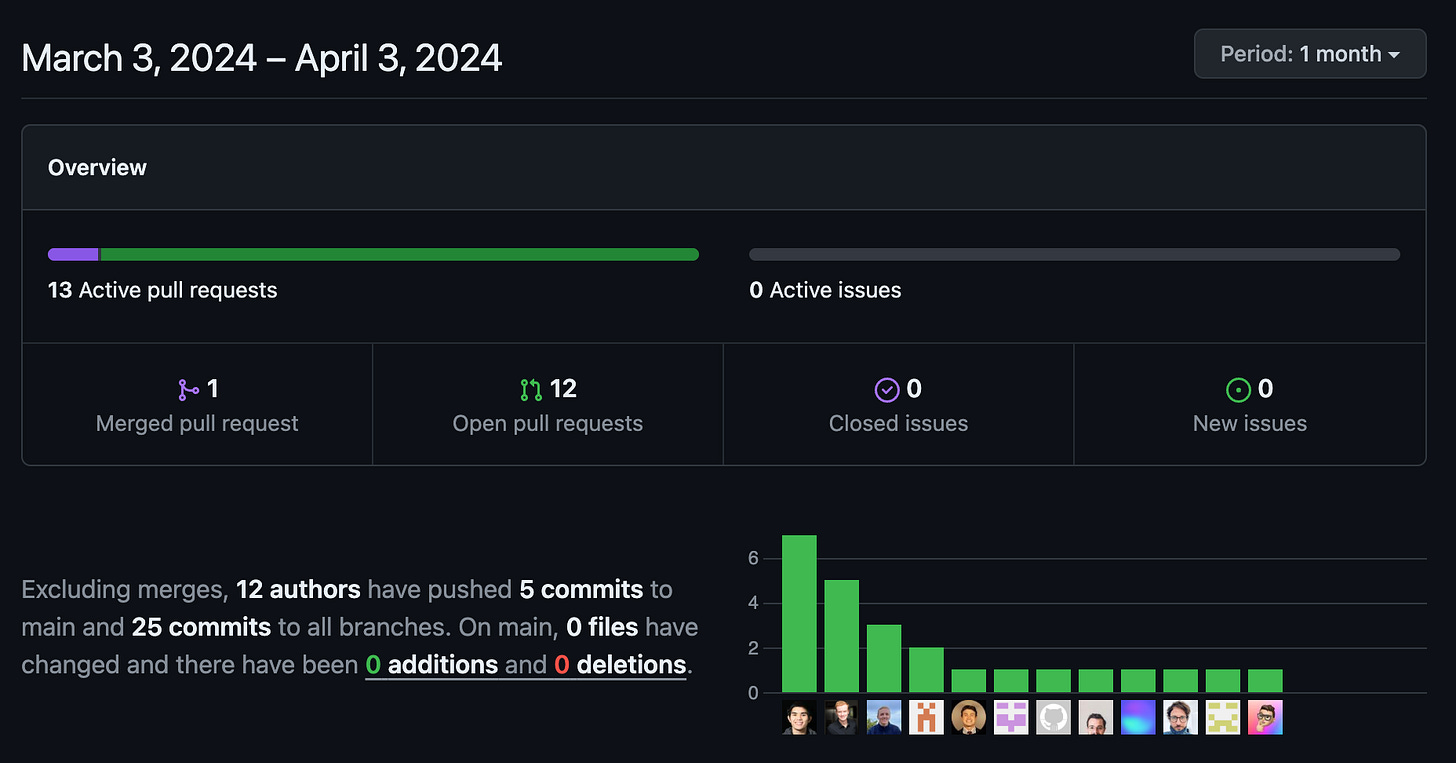
Last month, we planned to have 3 teams create code changes through Onlook. We were able to hit that goal within the first 2 weeks. This is thanks to our new onboard flow where users are immediately given 2 demo projects that are fully set up with Onlook. We also wrote some guides that help onboarding calls go much smoother.
For those of you who don’t know what a PR is, it’s essentially when someone makes a proposal for contributing code to a codebase. It’s worth noting that most of the pull requests were made by non-technical designers into a codebase they’re not familiar with (which would be hard even for an engineer!).
Here’s a screenshot of our PR activity in one of the two demos for March:
First PR on an external codebase
This month, we also had our first instance of Onlook set up and made a code change to an external codebase. This is with a project management software startup. The founders are a designer and engineering pair who are using Onlook to facilitate making UI changes in their platform. We look forward to telling their success stories over the coming months, and our goal is to replicate this success with more teams over April.
Product
AI is getting smarter
We’ve drastically improved the Onlook AI’s performance for pushing to code, lifting the average successful code change from 50% to nearly 100%. Our translation module now handles writing text changes, and TailwindCSS changes. It also adapts the generated code to the codebase’s technology.
Here’s an instance of adding dark mode to an external project. Notice that it’s using tailwind and updating existing styles when necessary:
New component who dis?
Following our intuition to empower designers to contribute to code, we shipped our first version of component creation in March. It still needs more refinement, but we believe empowering designers to create net-new components will be a game-changer. Internally, this is an important feature for us to unlock for Daniel.
Here’s the component creator in action:
Dashboard joins the dark side
One of the final unlocks for the Onlook experience is the dashboard being more of the hub for the changes being made. This will help users keep track of their code and style changes. We will be progressively improving it over April using our own tool, with Daniel implementing much of the design of the dashboard, while Kiet will be adding in functionality.
Here’s a sneak peek:
Fundraising
We’re beginning to take meetings with prospective Angel investors interested in doing a pre-seed round. We’ll be heads-down beginning of April to build this new dashboard experience and onboard the rest of our current waitlist. However, we are lining up investor calls for the latter part of the month. This is in anticipation of opening a pre-seed round in May. Terrifying!
Next Month
In February, our biggest challenge was to get users at companies to feel comfortable adding Onlook to our codebase. In March, we were able to get users to make pull requests to our codebase and one team to add Onlook to their codebase. In April, we will be aiming to get 20 teams to add Onlook to their codebase – an ambitious goal, but it will help demonstrate the potential and get us the traction we need to validate the concept.
To achieve this goal, we need to earn the designers’ trust by improving the overall project management experience, refining the onboarding process, and front-loading the value gained before plugging Onlook into their codebase. That means a lot of improvements to our editor and an overall experience that feels more premium than our current look and feel.
Asks
Please comment and react to Daniel’s post on LinkedIn to add some additional boost to the algorithm. We’re already at 5,000 impressions in just a few hours and it has been getting us new signups and interest from the design and development community, so we’d like to keep the momentum going.
Know any product designers or founders who would like to try this tool out? Please forward our website to them!
Know any investors or angels who would be excited about what we’re building? Please let us know. Again, you can forward our website, or connect them to either myself or Daniel. We’re especially looking for investors and angels in the dev-tools / design / AI space.
We still feel very early in terms of what our product is and can be, and we’re grateful for your patience and support as we continue to discover what Onlook is in these first few months. The biggest milestone has been us using the tool internally to make changes to the product, so we’re excited to keep testing it internally and improving it. If you’d like to try it out, let us know and we’d be happy to share a demo!
Best,
Kiet & Daniel (& Erik)
Cofounders of Onlook